select 多选和无限级联动 selectM.js 多选插件 selectN.js 无限级插件(json数据与layui-tree结构一致) 实现动态设置选中值 set方法 实现自定义提示文字 实现ajax方式获取候选数据
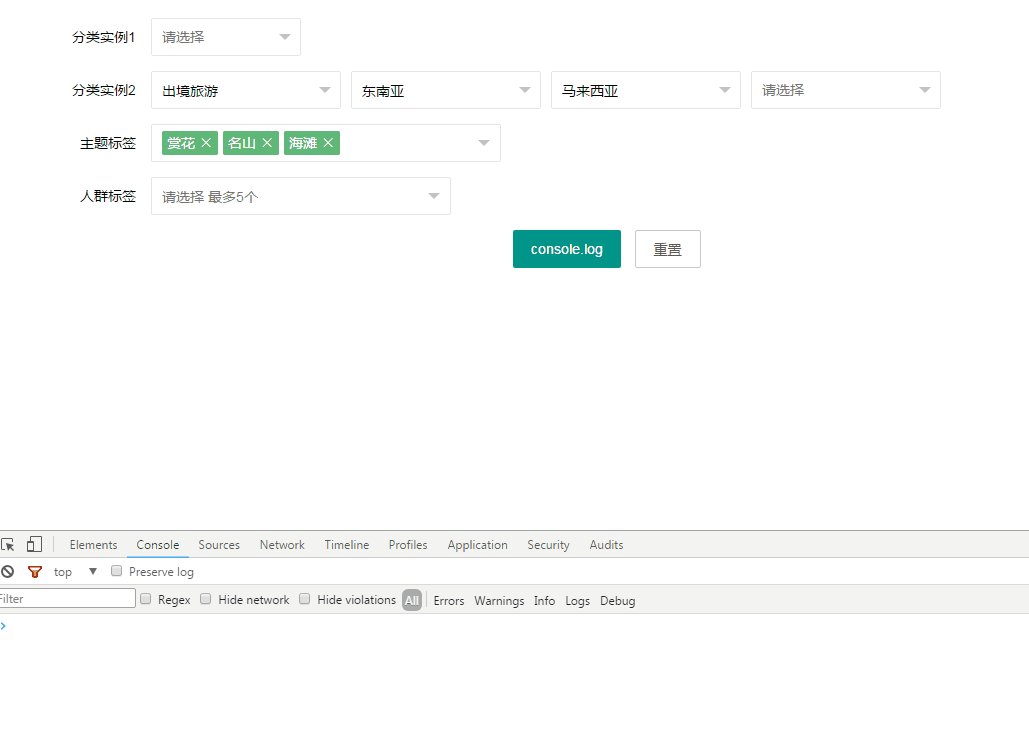
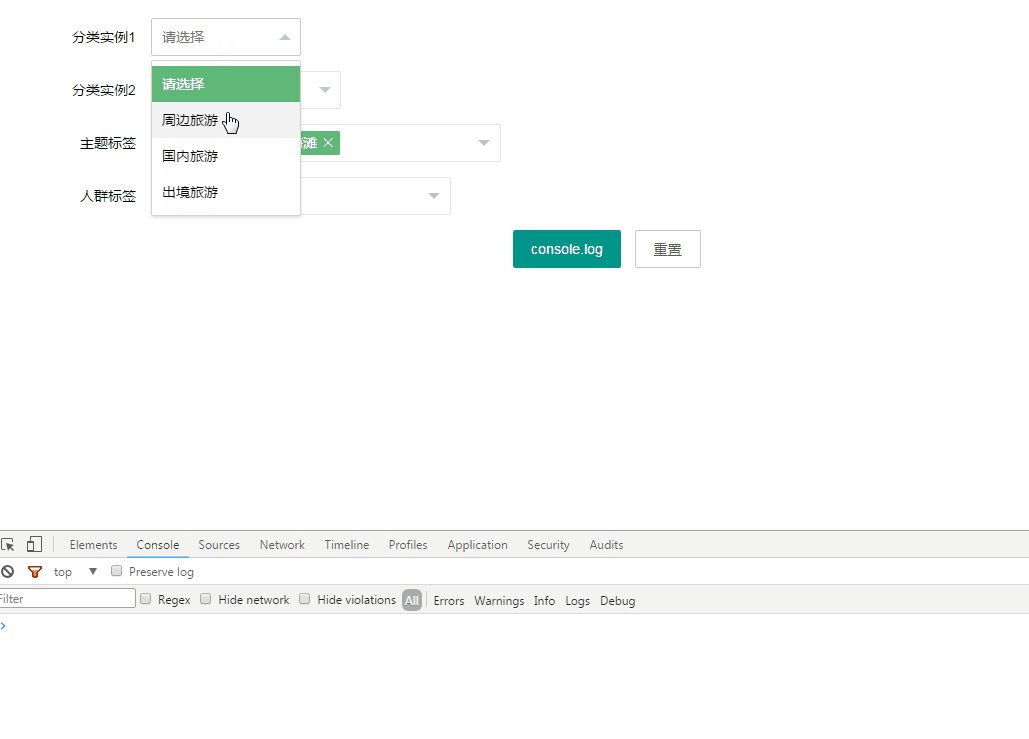
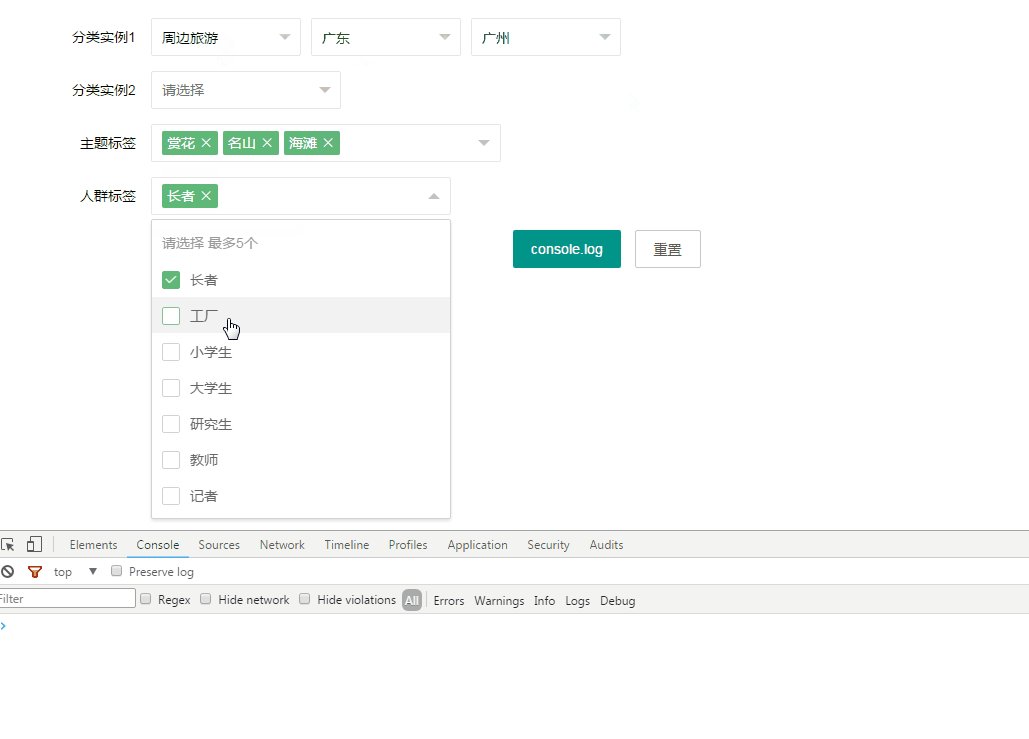
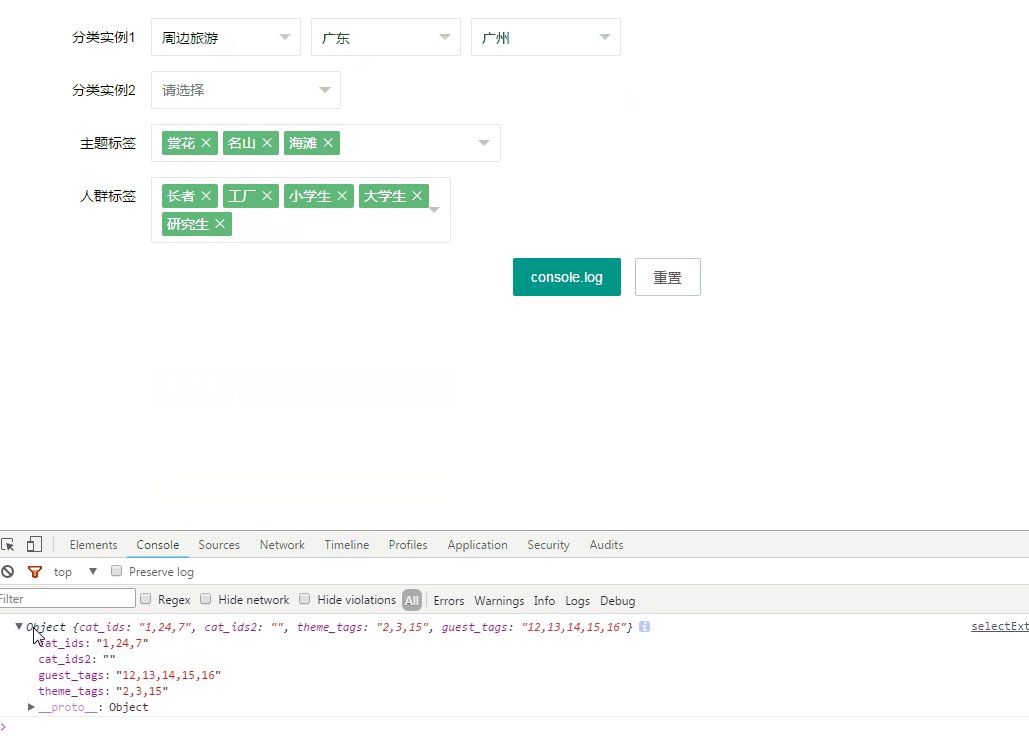
select 多选和无限级联动
selectM.js 多选插件 selectN.js 无限级插件(json数据与layui-tree结构一致)

实现动态设置选中值 set方法
实现自定义提示文字
实现ajax方式获取候选数据
实现禁用某些选项(基于候选数据,status=0)
实现设置下拉框宽度
实现选项搜索(仅支持无限级)
实现表单验证 lay-verify
实现自定义候选数据键名
重置(reset)恢复改为用set方法
通过上面的阅读,也许你已大致了解如何使用 《layui下拉选择数据作为标签》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通