ayq-layui-labelGeneration介绍 基于layui的表单设计器产生的标签组件,通过我其他组件form-designer需要标签组件,而inputTag样式写死了,无法复用,引入导致样式混乱,故开发一个标签组件,此组
ayq-layui-labelGeneration介绍
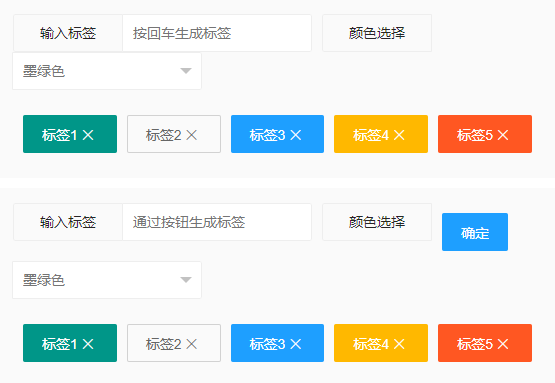
基于layui的表单设计器产生的标签组件,通过我其他组件form-designer需要标签组件,而inputTag样式写死了,无法复用,引入导致样式混乱,故开发一个标签组件,此组件可对标签进行颜色更改,可拖动标签移动位置改变顺序,可选择通过回车或者按钮生成标签,有兴趣的也可以去form-designer表单设计器里看,后续会把这个组件引入表单设计器中

使用说明
本项目基于Layui、Jquery、Sortable
项目已经基本实现了回车生成标签或者按钮生成标签,能够拖动标签,改变标签顺序
声明:基本代码已经上传,可以在上面玩一玩,测试一下BUG,希望大家提出问题,也希望大家参与进来,提供一些有趣的想法,开发和编写文档不易,要求不多,给个Star支持一下,需要一些开发动力,嘿嘿
开发计划
支撑表单设计器
通过上面的阅读,也许你已大致了解如何使用 《layui标签组件》 了,不过你可能还需要继续阅读后面的文档,尤其是「基础说明」。
那么,欢迎你开始拥抱 layui!愿它能成为你得心应手的 Web 界面解决方案,化作你方寸屏幕前的亿万字节!
layui - 在每一个细节中,用心与你沟通